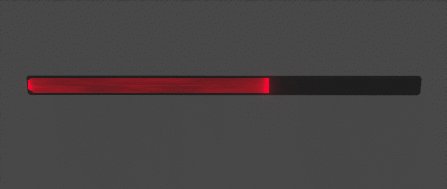
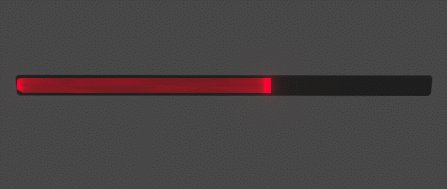
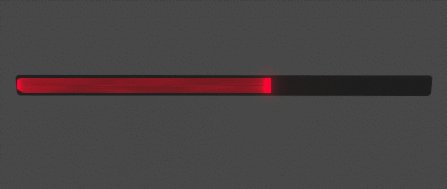
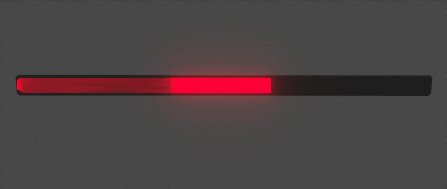
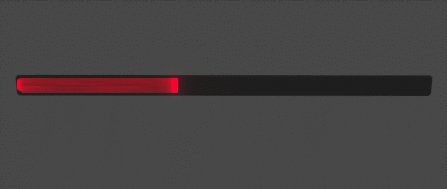
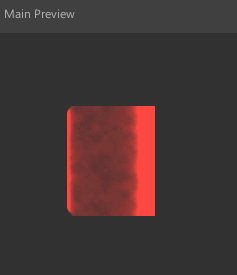
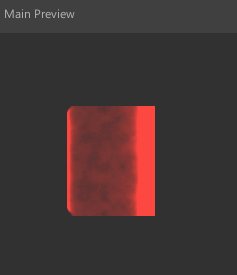
实现效果
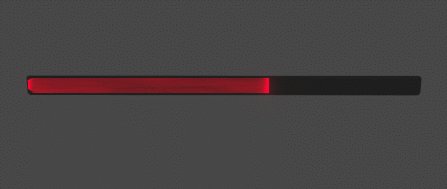
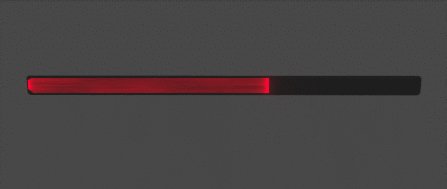
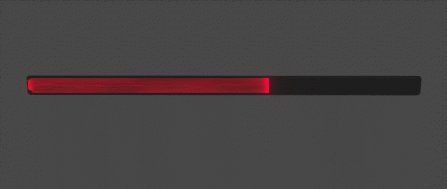
用shader实现生命值槽,带有纹理动画和末端高亮的浮雕效果,用材质参数控制生命值加减,以及在生命值减少的时候颜色用高亮度以作提示。


基本思路
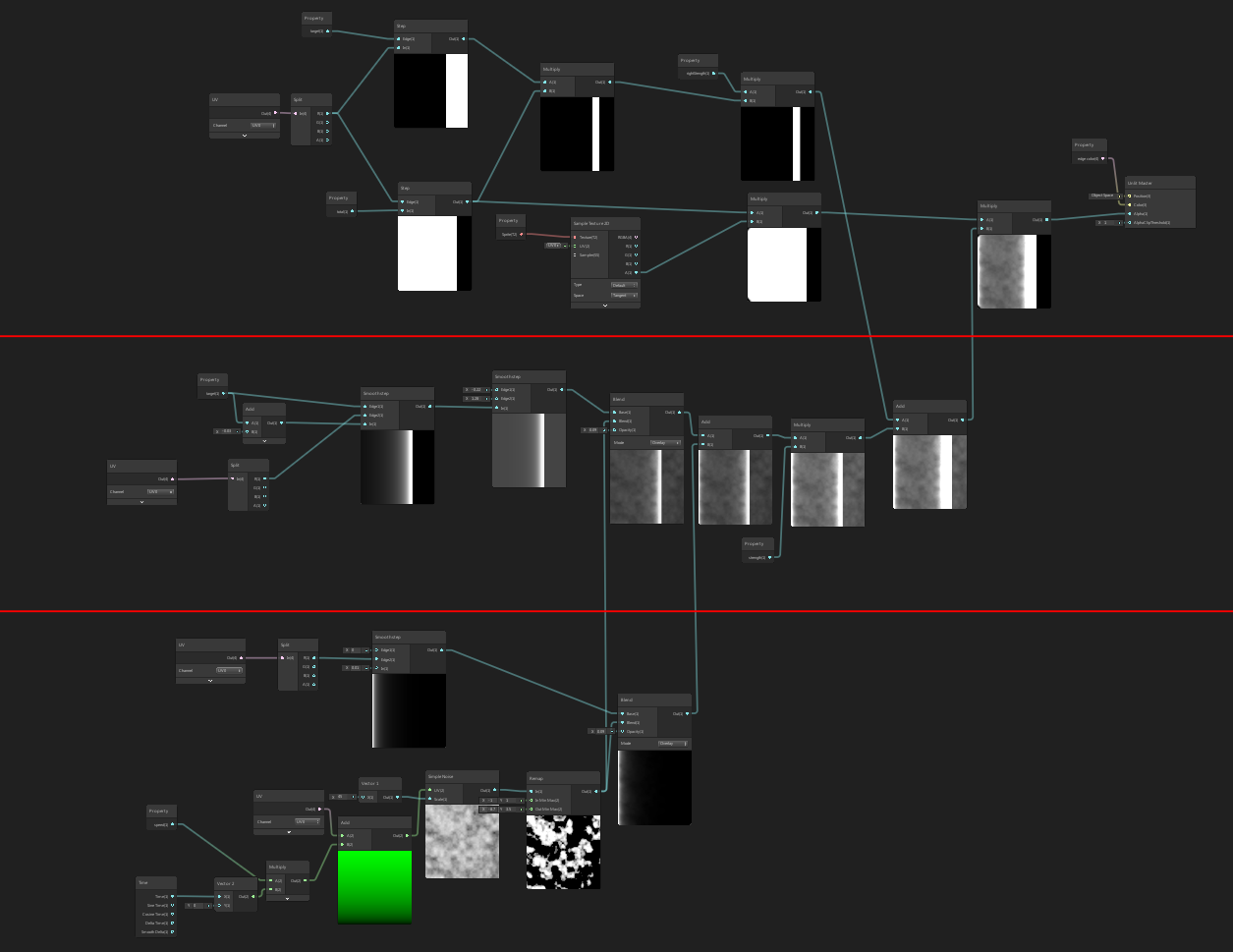
UI image的材质用shader graph写一个Unlit Shader,分3个部分完成:
- 裁剪以及划分区块(即划出减损的部分)
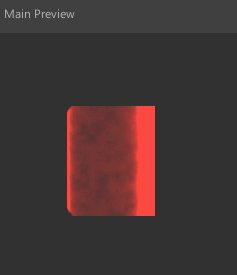
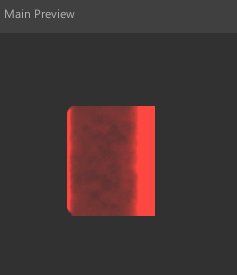
- 两端高亮
- 纹理动画

细节要点
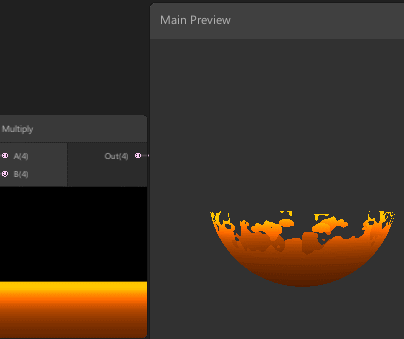
发光的左边界和噪声纹理
 Smooth Step函数以UV的x做edge2参数,edge1和in参数取一个十分接近的值(用0和0.01),即可达到高光细线的效果。
Smooth Step函数以UV的x做edge2参数,edge1和in参数取一个十分接近的值(用0和0.01),即可达到高光细线的效果。
Simple Noise的uv的x值通过time节点来滚动,再用一个Remap函数来“锐化”,即把取值范围是[0,1]的噪声取值范围扩大。
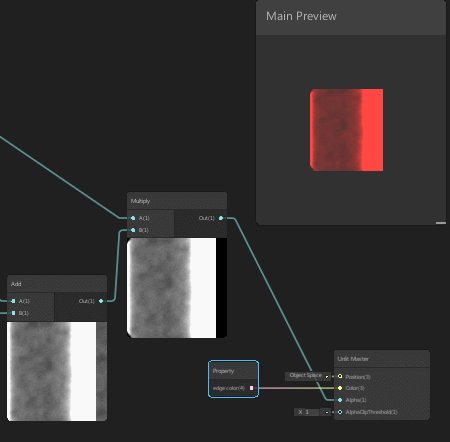
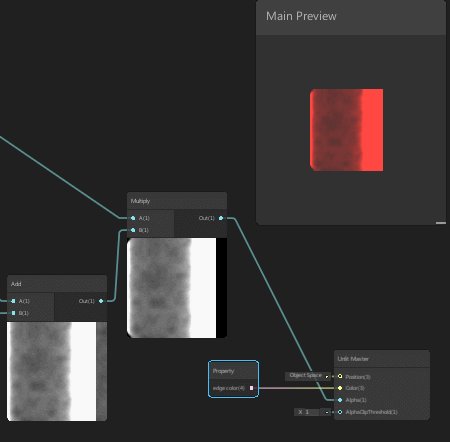
最后把高光细线和噪声用overlay模式混合,可得到如Blender节点所示的初步效果。
发光的右边界
 首先是再次出现的Smooth Step函数,也是用UV的x值做edge2参数,也是取两个十分接近的值作为edge1和in参数(相差0.03),区别是这次的edge1取值比in取值大,所以高光细线朝向左边渐变,这里的edge1参数同时是控制区域的边界,从SmoothStep节点的预览可看出高光细线右侧全部取值为0。
首先是再次出现的Smooth Step函数,也是用UV的x值做edge2参数,也是取两个十分接近的值作为edge1和in参数(相差0.03),区别是这次的edge1取值比in取值大,所以高光细线朝向左边渐变,这里的edge1参数同时是控制区域的边界,从SmoothStep节点的预览可看出高光细线右侧全部取值为0。
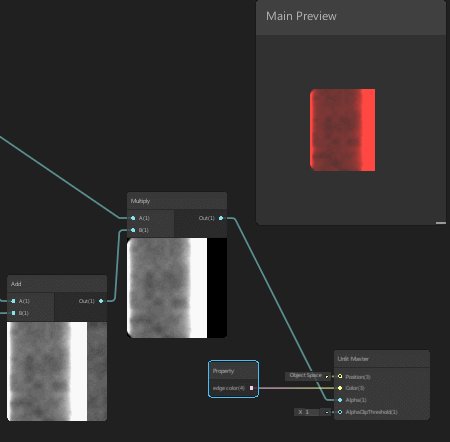
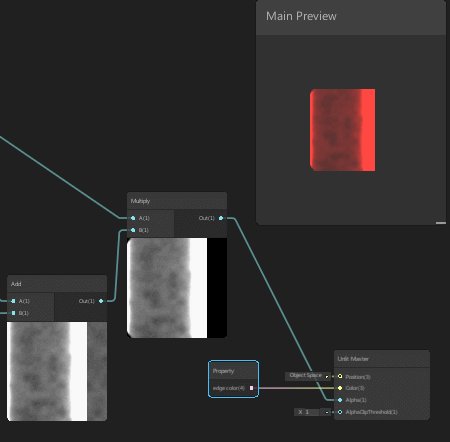
做第二次SmoothStep只是让高光的部分更平滑,接着是再次用Blend函数与噪声混合,然后Add函数把左右边界加起来,Multiply起简单的颜色加深的作用,后续的Add函数把“生命值减损区域”加到右边界上。

裁剪
 用UV的x值做参数,Step函数处理两次,最后结果相乘,得到“生命值减损区域”,这条长方形区域将加到health bar的最右侧且高亮显示。
用UV的x值做参数,Step函数处理两次,最后结果相乘,得到“生命值减损区域”,这条长方形区域将加到health bar的最右侧且高亮显示。
关于两次Step函数,其中以“total”为in参数的Step节点,控制了整条health bar的长度,以“target”为edge参数的Step节点,则控制生命值减损过程的health bar长度。

Sample Texture节点用于控制health bar的形状,只用到它的alpha值,实现圆角效果。